Solving The Information Lab’s Credibility Issue
The Client:
The Information LabThe Team:
Srishti BhawalRiley KnowlesIsadora OhChloe ZhangMy Role:
Main point of contact between team and client - led client meetingsDesigned high fidelity prototypesRecruited usability test participantsConducted moderated usability testingOrganized materials, notes, and feedbackCollaborated with team to present deliverables to the client
The Tools:
Design and Presentation: FigmaProject Management: Google Docs, Google CalendarUser Research: Calendly
What’s the Challenge?
The Information Lab (referred to as TIL henceforth) is a UK and US based B2B Data Visualization Consultancy that specializes in using Tableau & Alteryx to provide data-driven solutions to clients from a range of industries.
During our first meeting, Marketing Manager Mel Niere expressed TIL’s concerns with the usability of their US website, noting that low traffic to the website, and in particular the services pages, was resulting in low click-through rates.
Our goal with this project was to identify and highlight TIL’s services and expertise in order to lend credibility to their website and ultimately generate new leads by projecting TIL as a reputable and trustworthy data consultancy.
In other words,
How might we convey The Information Lab’s reliability as a data consultancy in order to attract new clientele who trust their work and expertise?
The Solution:
Tackle TIL’s credibility issue by updating the website’s design and contents to match user expectations and thus increase lead generation
Build trust by sharing specific proof of expertise early on
Show quantifiable success metrics
Use simplified language that is easy to digest
Project Overview and Timeline
In order to achieve our goal, our team first conducted a Heuristic Evaluation to identify the areas of the TIL website that would benefit most from a redesign. We then conducted four rounds of Design Iterations, each followed by a round of Moderated Usability Tests both with participants we recruited ourselves and a few employees of TIL.
Let’s take a look at the process!
The Process
1. Client Kick Off Meeting (10/23/24)
Our first client meeting took place over Zoom, where we had the pleasure of meeting our contact Mel Niere, the Marketing Manager of TIL’s US branch.
Over the course of the hour long meeting, we were able to learn some key insights about TIL’s operations:
TIL’s audience is small to mid-sized businesses looking to enlist data consultants and integrate Tableau and Alteryx into their operations
The US website was just set up in the past 6 months and mainly hosts pages from the UK website that have been duplicated and tweaked
The TIL website is used as a reference point by their sales team to give prospective clients an overview of the company
The events page is currently the main lead-generation page
Mel also informed us of her goals with this project:
Mel would like to improve the overall usability of the website, although she didn’t have any specific ideas on how to achieve this
Ultimately she wanted to increase the number of visitors to the website, and would be especially happy if our solutions led to an increase in viable leads from the website
The overarching theme of our call reflected that while Mel was aware of some of the major usability issues, she was unable to make many changes that weren’t met with the sentiment
“Is this worth the time spent on fixing it?”
With this quote in mind, we left the kick-off meeting aiming to come up with a set of identifiable and core issues for which we could provide actionable recommendations that could truly improve the usability of the TIL website.
2. Heuristic Evaluation (10/23/24-10/27/24)
After the initial client meeting, our team decide that a Heuristic Evaluation (HE) would be the best way to kick off our research portion of this project. Jakob Nielsen’s 10 Usability Heuristics for Interface Design gave us a good guideline, and as we were a new group with little experience working together, a rainbow spreadsheet felt like an apt visual to help us hone in on the major issues.
We also wanted to carry out a HE to show TIL that if these issues were majorly noticed by us, they were likely also noticed by new and recurring visitors as well.
The three main usability issues we all agreed on were:
Inconsistent navigation bar design - the current nav bar had low readability, and the discoverability of many important pages was difficult or illogical.
This violated Heuristic 2: Match Between System and Real World and Heuristic 8: Aesthetic and Minimal DesignRepetitive language across pages - i.e. the website mentioned the word ‘data’ multiple times in each paragraph of text, but we were still unable to fully grasp the services offered by TIL after browsing multiple pages.
This violated Heuristic 7: Flexibility and Efficiency of Use and Heuristic 8: Aesthetic and Minimal DesignVague headlines - the many paragraphs of text were preceded by bold headlines that did not clarify the contents of the paragraph, meaning users would be required to read a minimum of 3 paragraphs of small text to get a gist of the contents of the section.
This violated Heuristic 4: Consistency and Standards and Heuristic 8: Aesthetic and Minimal Design
Heuristic Evaluation Table. My observations are recorded in red under E4
Example of issues #2 and #3 on the original TIL Homepage
We presented our HE findings to Mel on 10/28, focusing on these three points.
Mel was on board with the overall issues we had identified, as well as the broad recommendations we made as an initial start-off point.
She also recognized the importance of the HE, which I feel helped us build rapport with her as our new client, and helped get her buy-in for future changes we wanted to suggest.
3. Creating Project Timeline (10/28/24 - 11/03/24)
With Mel on board, we began planning out how we wanted to carry out this project.
Our HE had already allowed us to identify the major usability issues so we didn’t want to waste any of our Moderated Usability Tests re-identifying these issues, and we were sure others would pop up naturally as we guided participants through our redesigns.
Thus, we decided on the method of alternating rounds of website redesigns with rounds of Moderated Usability Testing. We chose to interview 12 people across 4 redesigns in order to meet the industry standard recommended by Jakob Nielsen, Christine Perfetti, and other usability experts.
We also planned for a meeting with TIL’s Chief Technology Officer Craig Bloodworth in order to show him our progress and gain his confidence as well before the final presentation.
4. Recruiting Moderated Usability Testing Participants
Most of our Moderated Usability Testing Participants (7 of 12) were our personal contacts or individuals we contacted for this project who were unfamiliar with TIL. We also wanted to ensure that the users we were interviewing fit the personas of potential clients of TIL (provided to us by Mel and the CTO) so we knew we were getting advice from professionals in the industry who would consider enlisting TIL’s services.
Later in the project we also conducted the Moderated Usability Testing with 5 employees of TIL who matched the Decision Maker and Sales Team roles.
Personas:
Decision Maker
Analyst
Sales Team
Software Partners <— Future scope
5. Redesign One + Moderated Usability Testing Round One
Based on our HE and our conversations with Mel, we identified a few pages we wanted to redesign in order to address the main usability issues with the website. We thus also obtained the website Figma files created by the CTO in order to begin our redesigns.
I chose to redesign the homepage in this project. The homepage is the first point of contact a user has with a website, and so I wanted to challenge myself to address the issues of usability and discoverability on such an integral page.
Since Data Consultancy was not an area of expertise on my part, I started off by analyzing the existing website and Figma files to get an idea of what TIL already did that worked. I also analyzed the homepage of a few competitors to see what was working for other titans in this industry.
As someone with a background in layout and design, I noticed some immediate visual design choices that were potential challenges to usability:
The hero image/banner is a moving video that makes it difficult to focus on the text written on top, as well as impeding readability in the nav bar.
The live homepage (labeled ‘Current Homepage’) is very short and does little to explain services and offerings, thus withholding TIL’s value proposition from website visitors.
First Design Iteration
I first created a wireframe of my vision for the first redesign in grayscale. I made sure to retain the key features of the current website while adding important new features that told the story of who TIL was in the Data Consultancy space.
The first major change was moving the banner video into a bubble on the right. I also added a Play/Pause button here to aid both usability and accessibility - many users find moving content distracting when they are attempting to read important information. Giving users control over the content fulfills Nielsen’s Heuristic 3: User Control and Freedom and the WCAG A Guideline 2.2: Enough Time.
Next, I highlighted the case studies TIL has published on their website in order to show proof of work they have undertaken in the past.
I also added a defined section briefly outlining the main 4 services offered by TIL, each with a large matching graphic to draw the user’s eye and entice them to click to learn further.
Lastly, I added a few large calls to action (CTAs) such as “What are you waiting for?” and “Keep up with us” to further engage users to remain in touch with TIL.
First Round of Moderated Usability Testing (11/11/24 - 11/15/24)
Once my team and I had completed redesigning four pages (Homepage, Our Services, Data Visualization, and Training and Enablement) as well as the nav bar, we conducted two Moderated Usability Tests as part of our first round.
My first Moderated Usability Test was with a product designer currently working at Amazon Music, whose insight I felt would be valuable as we started off the project. Below is the interview script we loosely followed for all our interviews, tweaked later in the project as we began to show our interviewees both our prototype and the original website as a part of the test.
Our goal with the first round of interviews was to get feedback on:
The overall impression of the website (redesign)
How professional / quality does the overall navigation feel?
How effectively does the website (redesign) communicate its identity and offerings?
Our scenario and task list aimed to guide any of our testers through a pre-decided route of the 4 pages we had redesigned while getting their raw reactions to both the content and visual design.
At this point in the process we stuck to content that was already available on the live website, choosing to first tackle the issues of discoverability and readability using layout design, establishing a clear hierarchy, and collating all important information pertaining to TIL’s brand and offerings in the main pages (namely the Homepage and Our Services page).
Moderated Usability Test Initial Script
Welcome! Thank you so much for taking time out of your day to meet with us! I’m INTERVIEWER NAME.
<Small Talk>
Interviewer: Well thanks again for meeting with us today, we’ll be sending a $10 Amazon gift card to you following this interview as a token of our appreciation making the time for this meeting. We shouldn’t be chatting for more than 15 min.
We’d like to record this session to refer back to your feedback. Is that okay?
<Pulls up prototype, checks screenshare is working effectively>
Interviewer: So to give you some context, this is the website for a technology consultancy called The Information Lab. During this conversation, we’d like for you to imagine you are a prospective client exploring The Information Lab’s services.
Task List/Questions:
Without clicking on anything, what are your first impressions of the website? (Can encourage them to scroll but just not click.)
Based on the homepage, can you describe your first impression of the company?
Without moving your mouse, what do you expect to see when you hover over the “Services” label in the navigation bar.
Okay go ahead and hover, but don’t click the Services label. Can you describe your impressions of this menu?
So without clicking again, what would you expect to see if you were to click on the Services label.
Can you elaborate more on why you expect to see that?
Go ahead and click on the “Services” label. Describe your first impressions.
Scroll through the site and describe in your own words the services the Information Lab is offering.
What is your impression of the company and its services?
Select one of the services you find interesting and would like to learn more about. Talk aloud as you select a service. Describe your first impressions of the page.
In your own words, what is offered in this service?
Request information about your chosen service.
How did you find the experience of requesting a service?
Thank you so much for taking time out of your day to provide us with feedback. It’s been absolutely invaluable. Just as a reminder you will be receiving a $10 Amazon gift card by the end of the month as a thank you for your participation today. If you have any questions, or trouble receiving the gift card please do not hesitate to contact me.
We received a lot of insightful feedback on our first round of redesigns that both solidified our initial findings regarding discoverability and readability, and also revealed a much deeper issues regarding the lack of credibility conveyed by TIL’s website. Some quotes:
About original website: “I wouldn’t bother reading all that if I knew more about data. I also don’t want to read it as someone who doesn’t know much about this topic.”
Interviewer following up on a tester’s prior comment: Why does this seem like a fake company? “I haven’t seen any real examples. I haven’t seen any screenshots of software. I haven’t seen any evidence that this company has done any work.”
Testers liked our visual design, expressing that our redesign was more modern and fit their mental model of Data Consultancy websites better. That being said, both users were verbally hesitant to believe the website belonged to a real company, mainly due to the lack of mention of past clients, lack of data and other Key Performance Indicators (KPIs).
6. Redesign Two + Moderated Usability Testing Round Two
After the first round of designs and usability tests, we were more confident in understanding of TIL’s services, as well as our ability to retain their visual branding. We thus moved our focus to address the theme of a lack of credibility that was emerging.
Second Design Iteration
For the second redesign of the homepage, I focused on adding more credibility and interest to the website so TIL could move away from vague and repetitive messaging in favour of clear headlines and an inclusion of pertinent sections of information.
I switched out the “Helping People Make Sense of Data” tagline to “Data is complicated. Making sense of it doesn’t have to be.” This tagline was already present on the Our Services page and I felt it was a more accurate reflection of TIL that also pointed to the major reason TIL’s clients would be enlisting their services.
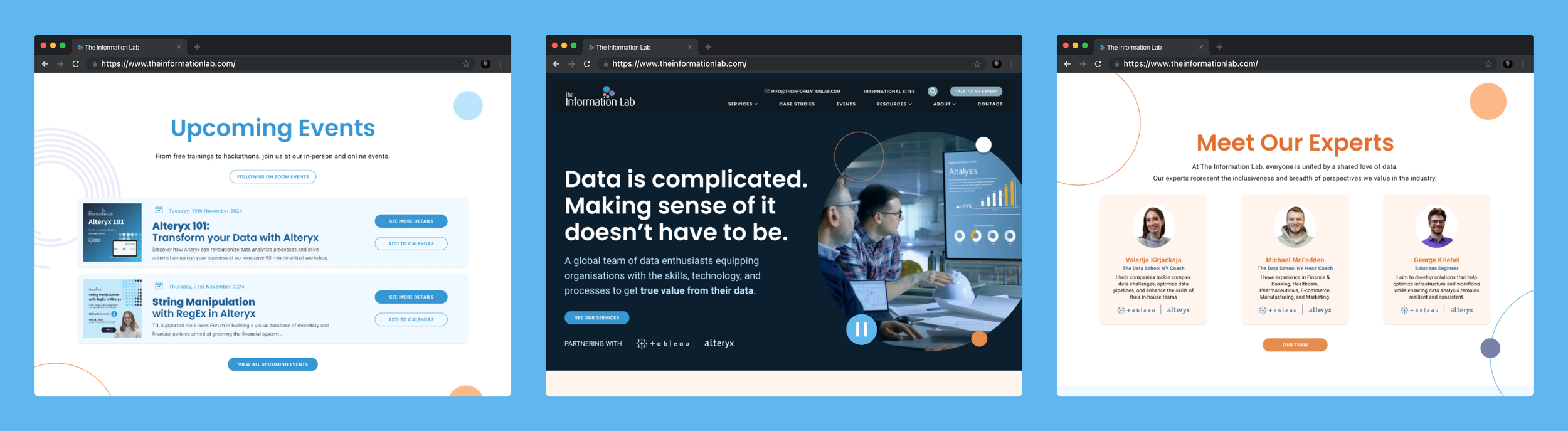
I added an ‘Upcoming Events’ section to the homepage to engage viewers by highlighting the training courses TIL offers. This would be useful to the sales team showing the website to potential clients, as well as potential analyst personas visiting the website.
The ‘Our Services’ block on the Homepage was updated with new graphics that better reflected TIL’s vibrant colour palette, keeping users’ in the story being told on the Homepage.
Second Round of Moderated Usability Testing (11/18/24 - 11/22/24)
The other three pages + the nav bar also had changes made between the first and second redesign.
In the nav bar, we decided to create a separate category for case studies so users could find the page easily. We also updated the graphics across all the pages to keep the branding consistent, and focused on further reducing the large groups of text into smaller and more digestible forms.
For the second round of Moderated Usability Testing, we recruited 3 participants external to TIL. This included two Decision Makers and one Analyst, once again matching the personas of TIL’s intended audience.
Our goal with the second round of interviews was to:
Get more feedback on the visual design and branding of the website.
Ascertain whether the issues of a lack of credibility was faced by more users.
Identify what our users specifically wanted to see on the website in order to find TIL reliable.
My second Moderated Usability Test was with another Decision Maker persona.
With three testers in this round, we were able to get even more backing on our initial hypotheses. All three users echoed the sentiments of a lack of credibility conveyed by TIL’s website. Some quotes:
“I’m seeing they offer these services but again I don’t know what particularly they have done.”
The contents of the website “Didn’t persuade me enough to click ‘Talk to Expert’.”
One decision maker shared that he would be more likely to trust our redesign of the TIL website, but would still like to either see examples of work or reasons to trust TIL, especially since other big data consultancies share who they are partnered with often.
Testers continued to express that they liked our visual design, and all three users specifically mentioned they wanted to see more evidence of TIL’s work through more case studies, bold and highlighted KPIs, and proof that real people worked at TIL.
At this stage, we also began recruiting employees of TIL to fit the Decision Maker and Sales Team personas requested by Mel and the CTO. We set up a Calendly link and got 6 sign-ups, leaving us with 5/6 external-to-TIL tests completed, and 6/6 internal-to-TIL tests scheduled. This was one of the points of the project where we struggled quite a bit as we were all unfamiliar with Calendly, but after a lot of trial and error by myself and a group member, we were able to get the link up and running.
7. Redesign Three + CTO Meeting + Moderated Usability Testing Round Three
As we were working on our third round of design iterations, we were also preparing for a mid-project meeting with TIL’s CTO Craig Bloodworth. We had been updating Mel on all our progress in 30 minute meetings each week, but this was the first time someone else at TIL, and especially someone with the final say on website design, would be viewing our recommendations.
Third Design Iteration
As we approached the last few weeks of the project, the changes required on our design iterations decreased. We were more focused on addressing the specific concerns of our user interviews, i.e. adding specific proof of work and evidence of TIL’s real team members and consultants.
A small but pertinent change was moving the ‘Our Services’ section to just below the fold of the homepage. This ensured that the first thing users see when scrolling is the services TIL offers and are experts in.
The third iteration of the homepage featured the rotating badges of awards TIL has to not just establish confidence of the work TIL has done, but more-so show off their expertise in the field, backed by their software partners.
I added a ‘Meet Our Experts’ section on the homepage so first time or returning users could easily put faces to the names of the consultants they could enlist the services of. This addition once again gives proof of expertise in the field and assures clients that they are in good hands,
Mid-Project Presentation to CTO (11/25/24)
We met with TIL’s CTO for the first time after completing our third redesign, and prepared a presentation to catch him up to speed with the main problems and recommendations we had for the website. The CTO was the main creator of the website, having built it all in Figma before porting it over to a domain.
This was quite a nerve-wracking presentation to prepare for as we were unsure if he would be open and willing to make the changes we were suggesting. We were also interested in hearing his thoughts and experience with the usability of the current live website as that could potentially push us in a slightly different direction to make sure TIL’s credibility issues were being addressed.
Below are the presentation slides.
Our presentation covered the personas we had interviewed, a main quote from a Decision Maker that framed our whole project - “I haven’t seen anything that show that it’s a real company.”, the 3 main problems we identified across the website and where, as well as the corresponding recommendations.
Craig seemed very open to our findings and expressed appreciation for the research in particular. He also expressed that he liked the visuals of our redesign, although we did get some push back on the length of the homepage and the choice to move the video to the side, among others. At this point I felt confident enough to explain my reasoning for making certain choices (such as with the length of the homepage), and these were backed up by user research that Craig seemed to trust.
Third Round of Moderated Usability Testing (11/25/24 - 11/27/24)
One of the key changes to the Homepage visually was a removal of most ‘blocks’ of information in favour of a continuous scroll on a mostly white background. This tested well with previous users, who reported that it felt like a story that they wanted to keep reading.
The ‘Our Services’ page also had some major changes in the form of KPIs from cases studies being highlighted in conjunction with each of the four featured services.
We conducted 4 Moderated Usability Tests in this round, with all four users fitting the Decision Maker persona. I conducted one of these four to complete my share of the Moderated Usability Tests for this project.
This was the round of usability testing where we slightly changed our strategy. While we had been showing only our prototype to the first 5 testers as a part of the interview, we had inadvertently shown the original website after the interview ended as well, which gave us some good comments and comparisons. Thus we decided to incorporate this into the last two rounds of Moderated Usability Tests.
Our four interviewees echoes previous sentiments:
“Anyone clicking on this page would have an idea of what we do by just highlighting simple things like this.”
“Nice to have what our services is doing well as well as who is there to vouch for us.”
We received a high volume of quotes and comments during our 15 minute interviews, and decided to categorize them into buckets of similar sentiments. This would give us a visual reminder of the major issues, as well as allow us to quickly collect and display the data on what was and was not working. A screenshot of this categorization will be inserted under ‘8. Redesign Four + Moderated Usability Testing Round Four’.
8. Redesign Four + Moderated Usability Testing Round Four
Our final round of design iterations had minimal changes. We wanted to gather as much data as we could to support our findings while also accurately presenting our process, research, and redesigns in the final presentation.
Fourth Design Iteration
All of our fourth design iterations had small changes suggested by the TIL employees we were interviewing. On the Homepage in particular, this manifested in the form of changing ‘Partnered With Tableau and Alteryx’ to ‘Partnering with Tableau and Alteryx’, and ‘bespoke data-driven processes’ to ‘bespoke data-driven solutions’. The otherwise positive reactions and feedback to the Homepage redesign allowed me to feel a level of confidence that I had been able to address the issues we had initially identified.
Fourth Round of Moderated Usability Testing (12/02/24 - 12/06/24)
This was our last round of Moderated Usability Tests, and we wanted to make sure we were not only gathering evidence to back our claims, but also finding any last minute errors or inconsistencies before presenting the final prototype.
For this round, we conducted our last 3 interviews, where initially all three were meant to be conducted with TIL employees. When the third interviewee didn’t attend the meeting, one of our group members was able to quickly secure a 7th external interviewee, giving us even more unbiased data to consider before our final presentation.
With all our Moderated Usability Tests completed, we moved all of our gathered quotes and user feedback into an Affinity Map. Each interviewee was assigned their own colour to give us a visual reflection of how many users shared each major thought.
Here I have included the topics that directly pertain to TIL’s credibility issues. Throughout our project, we found ourselves considering why we kept getting feedback on the legitimacy of TIL’s website and brand, and soon realized it had to do with 3 main things:
Users don’t trust the website to turn into leads (7/12)
Users notice a lack of data and KPIs (7/12)
Users find the language to be dense and vague (8/12)
We also gathered the feedback reflecting approval of our redesigns as we felt this was important to show our client so they could feel confident that the work we had produced as a part of this project was actually an improvement, supported by research and experts in the field.
These main findings shaped our final presentation, which was scheduled for 12/11/24.
9. Final Prototype and Solutions
Our final prototype was a cleaned-up version of the fourth iteration. My assignment - the Homepage - had no further changes, and thus I focused on ensuring the prototype was fully linked, lending support to my group mates in their final changes, and lastly putting together the final presentation for TIL.
In section ‘8. Redesign Round Four + Moderated Usability Test Round Four’, I highlighted the three major issues we had found. When finalizing our Prototype, we also put together a list of 3 recommendations corresponding with those 3 issues:
Build trust by sharing specific proof of expertise early on
Show quantifiable success metrics
Use simplified language that is easy to digest
Below is a video of the final prototype implementing these recommendations, as well as a screenshot of the final pages.
I am rather happy with our final solution as I feel we were able to accurate assess the usability issues with the website, gather user feedback to support our findings and claims, and finally suggest actionable recommendations that were presented in a clean and modern prototype spanning 5 pages and a navigation bar.
Our final prototype, and by extension all our design iterations, received a lot of positive feedback. All 12 of our interviewees expressed their preference for the new visual design and content in some way, with 10/12 users sharing specific insights:
"Going from your design [of the homepage] - it had a scrollable, almost story-like feel - going to something like this [original homepage] - it’s almost so quick that you wonder ‘What exactly is it?’ and you have to start clicking through to even understand what TIL does.”
“Content is a lot more digestible and nice. I like the direction to the users to get in touch.”
“I like seeing the bios of the consultants on the new site.”
“I like the new services section, it is very clear.”
In other words, we were able to prove through our designs and recommendations that these changes WERE worth the time spent fixing them.
10. Final Presentation
Our final presentation took place in the TIL New York Office on 14th Street. It was our first time at the office, so we were excited to see the space, finally meet Mel in person, and give our presentation to the attending employees.
We gave our presentation to a total of 12-15 TIL employees, with 10-12 employees attending in person, and a few attending via Google Meet. One person - the Marketing Director - even joined via Starlink so he wouldn’t miss our presentation while on the plane!
We got through the entire presentation with no technical issues, and I noticed that most, if not all, attendees were paying close attention to what we were saying. We made sure to maintain eye contact with the crowd, gesture towards the projector screen when talking about specific points, and I led a walkthrough of the final prototype as a live demonstration. Here I was able to point out all the specific parts of the Homepage I had redesigned, giving my reasonings backed by user feedback and approval throughout. My team mates also walked the attendees through their respective pages.
Once our 15 minute presentation was over, we expected to get 1-2 questions with some awkward silence, as is seemingly common with presentations. We were pleasantly surprised when we received a variety of questions from in-person and online attendees, and were even more happy to hear that they were recognizing the gravity of their credibility issue and seemed eager to fix it by following our recommendations.
We had a great experience presenting at TIL and appreciated the support from Mel and the team.
We hope that our recommendations and redesigns are implemented on the TIL US website in the following year.
Conclusion
To end this case study I would like to briefly talk about the potential next steps for the project, as well as my key takeaways from the process.
Next Steps
If we had more time to work on this project, we could:
Redesign the ‘Events’ page on the TIL website to match the modern and easy to read structure of our redesigned pages
Conduct A/B Testing of the current website and our redesign to generate an even larger base of user feedback
Suggest more ways to exude credibility <— This would require more data and content from TIL, which we have expressed to them already!
Key Takeaways
Conducting usability tests are easier than I imagined
As someone who is not a big fan of being an interviewer (though I do it often), I was a little nervous to interview TIL employees, especially since we were essentially telling them we had a better version of their website. What I found is that all our interviewees were incredibly helpful and understanding, and I came to value all the feedback they gave both positive and negative, which helped shape our project and produce a final prototype I am proud of.Presentations are all about confidence
When we gave our practice presentation, we chose to focus at length on the 3 problems we had identified across all our chosen redesign pages. This resulted in a long and drawn out presentation that many mock audience members felt was boring, but a common piece of feedback was they felt we were very knowledgeable about the topic and confident in our execution. While we changed the format of our final presentation to be shorter and more engaging, we kept up our energy level and command of the room, which resulted in many UX researchers from TIL valuing our suggestions and asking us technical questions, showing they trusted our expertise.








































